「IMPACT MAPPING」を読んだメモ
ブログを引っ越ししましたので,5秒後に移動します
ゴイコ・アジッチ著「IMPACT MAPPING」を読んだメモです.
ここでは,デリバリ=成果物,デリバリチーム=開発チームと読み替えています.

IMPACT MAPPING インパクトのあるソフトウェアを作る
- 作者: Gojko Adzic,ゴイコ・アジッチ,平鍋健児,上馬里美
- 出版社/メーカー: 翔泳社
- 発売日: 2013/12/19
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (6件) を見る
インパクトマップとはなにか
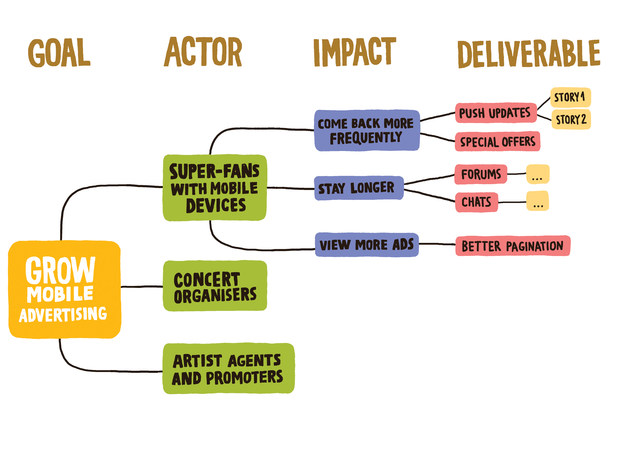
- ゴールを中心に,スコープと仮説を視覚化したツリーマップ
- Why(ゴール)を中心に,Who(アクタ)/How(インパクト)/What(成果物・機能)を枝葉が広がるようにデザインする
- 誰(Who)が何をもって(What),どんなインパクト(プラスもマイナスも)(How)をゴール(Why)に与えるかを表現する
- GitHubで公開されているワークショップ用のチャートシートが良いリファレンス
インパクトマップの役割と効果
ゴールと仮設の明確化
- ビジネスゴールと機能・スコープ・ロードマップを紐付ける
- アジャイル開発が「予算がなくなるまで間違いを直し続ける」ことにならぬよう,仮説(成果物とインパクトの検証,インパクトとゴールの検証)の認識を共有できる
- 開発チームには良いロードマップを,ビジネススポンサには全体像を与える
- 検証する仮説の選択と優先度設定が的確にできる
- 不完全なアジャイルが及ぼす悪影響を改善する
- ビジネスと開発が分断された"ウォーター・スクラム・フォール"
- これはBIG PICTUREの不在が原因
多くのチームはすばやい変更を優先するあまりBIG PICTUREを犠牲にして、プロジェクトを導いている。これはまるで暗いトンネルの中で、どこに向かっているかはわからないまま、落ちないように一歩一歩小さく進んでいるようだ。
無駄を排除し価値を速く生む
- ストーリカード地獄(プロジェクトの開始時点で,成果物に必要な膨大な数のユーザストーリを作成してしまうこと)防ぎ,現状に適切な量・表現のユーザストーリを導出できる
- インパクトマップのWho/How/Whatがそのままユーザストーリになるので,ユーザストーリの必要性がインパクトマップから判断できる
- リーンのWIPを最小化する原則を実現する
導入しやすい
- 記法が単純で,ステークホルダ全員が理解しやすく書きやすい
副次的効果(インパクトマップを書くだけではなくて,マインドセットも必要だと思う)
- 効果的な会議
- ビジュアル化による理解力・思考力・創造力の向上
- インセプションデッキのような,立ち位置や目指す先の共有による議論の軸の確立
- コストから投資への議論
- 成果物のコストではなく,それがもたらす成果や利益への焦点の移動
インパクトマップのつくりかたのコツ
- 「顧客に満足感を与える」ことだけを測るメトリクスは無価値なので,「行動につながる」メトリクスに焦点を当てること
- 打ち合わせは2部制がよい
- ビジネスゴールとメトリクスを設定する会
- インパクトマップを作成する会
- ビジネスマネージャは機能ではなくビジネスゴールを語るべし
- 機能要求から始まった場合は,なぜなぜを繰り返しゴールを問う
- ビジネスゴールは計測可能にする
- SMARTを満たすこと
- Measure
- scale: 測定するものはなにか
- meter: どう計測するか
- benchmark: 現状はどうか
- constraint: 許容値,損益分岐点
- target: 求められる価値
- メトリクスは追跡しやすさではなく価値あるものを選ぶ
- メトリクスを測定し,継続やピボットの判断を行うタイミングを定期的に作る
- 複数の測定値を持つものはマイルストーンを分けて考えてみる
所感
- かなりコンパクトにまとまっていて(100ページ未満)で短時間で読めるため,本の全体感を認識しながら読み切れた
- それぞれの項目ごとにポイントが記述されているので,実際にインパクトマッピングをする際にリファレンスとして活用しやすい
- 考え方はゴール志向要求分析や匠Methodに通じる部分が多いなと感じた
- ビジネスと開発の分断を防ぐ方法論
- What/Howだけだと失敗する
- Start from Why
- サイモン・シネックのゴールデンサークルに則っている考え方
- システム開発だけアジャイルでも,ゴールやステークホルダと結びつかないので,ビジネスを含めアジャイルであるようにするための方法論
- アジャイルであっても,知識体系のどの領域をカバーする議論なのかを意識することが有用に感じたのでPMBOKとかちゃんと勉強しようと思った
- 「成果物の目的は,アクターの行動変化だということへの合意」という部分が,先日のYahoo! JAPAN Tech Conference 2019でCTO藤門さんが言っていた「ユーザの行動を変える」に通じるものを感じた
- 本の最後の方にある「典型的な会議づくりに関する誤り」「典型的なファシリテーションの誤り」はインパクトマップ関係なく,仕事をする上でとても重要で参考になった
DevLOVE 価値観ババ抜き大体験会 に参加しました
ブログを引っ越ししましたので,5秒後に移動します
ちょっと前ですが,1/21(月)にDevLOVE主催の価値観ババ抜き大体験会に参加してきました. イベントのページはこちら.
価値観ババ抜きとは
こちらの公式ページの説明が詳しいです. 価値を表す単語が書かれたカードをババ抜き風に回したり捨てたり(+新たに取ったり)し,自分や他人の価値観を認識できるワークです. カードには「楽しさ」「コントロール」「成長」「チームワーク」などが書かれています. 一通りカードのやり取りが終わったあとで,手元に残ったカードを体系化したり,そこから考えられる価値観についての記述を行います.
進め方
当日のイベントは次のような感じで進められました.
- 新井さん(@araratakeshi)からDevLOVEの説明
- 山田さんから価値観についての話
- 強み=得意なこと=他人に聞けばわかる
- 興味・関心=好きなこと=自分に問いかければわかる
- 価値観=大切なこと=こういったワークで認識する
- マザーテレサの戒めでいう「思考」は価値観が左右する
- 加藤さん(@acnaman_dev)ファシリテーションで価値観ババ抜きの実施
- 蜂須賀さん(@PassionateHachi)によるふりかえり
- 新井さんによるクロージング
価値観ババ抜きワークの様子
- カードを切るのにすごい迷ってしまって,我々のテーブルが一番最後まで時間がかかった
- カードを切る時に「私は○○を手放します」と宣言するのだけど,「宇宙」というカードがパワーワード過ぎて,「私は宇宙を手放します」になっちゃうから爆笑だった
- でも途中から「宇宙」という言葉に感じた感覚が,意外に自分の中でフィットしてきて,結局最後まで残った
- ババ抜きが終わったあとの体系化と言語化の時間がちょっと少なかったので,もう少し時間を取ってしっかりまとめたかった
- 最後に一緒にやったテーブルのメンバに,どのような人と感じたか,仕事でどのように一緒になりたいか,などをちょっとした手紙としてまとめるのだけど,これが実に恥ずかしい(^^;


↑2枚目の右下が自分の最後まで残ったカード
感じたこと
- 価値観ババ抜き前に行った山田さんのアイスブレークが効果的で,ワークを一緒にやった人たちは全員はじめましてだったけど,スムーズにワークが実施できたのが良かった
- お題に対して超高速で回答を回していったり
- 全員立ち上がって部屋中に散らばって感覚の共有をしたり
- きっとこのワークは,一緒にやる人によって結果が全く変わるなと感じた
- 初めましての人とだと自己の内面との対峙という面が強いけど,すでに利害関係がある人たちとやると,嫌でも外から見た自分を意識すると思うので
- チームビルディングなどを行う際に,キックオフミーティングや飲み会だけではなく,こういった互いの価値観を認識できるワークをするのがとても有用そうに感じた
- まとめると,価値観ババ抜きワークとても良かった!
先月読んだ本と今月の読書予定(2019年2月)
ブログを引っ越ししましたので,5秒後に移動します

先月の読書実績
漫画,雑誌は除いています.
| 実績 | Fav | 本 |
|---|---|---|
| ⏸ | 数学ガール | |
| ⏸ | 新装版 リファクタリング―既存のコードを安全に改善する | |
| ▶ | エンジニアの知的生産術 | |
| ✅ | ⭐ | Newton別冊『飛行機のテクノロジー』 |
| ✅ | IMPACT MAPPING インパクトのあるソフトウェアを作る |
- 数学ガールがずっと止まってるから読み切りたい
今月の読書予定
| 新規・継続 | 本 |
|---|---|
| ▶ | 数学ガール |
| ▶ | エンジニアの知的生産術 |
| 🆕 | 思考・論理・分析―「正しく考え、正しく分かること」の理論と実践 |
Yahoo! JAPAN Tech Conference 2019に参加しました
ブログを引っ越ししましたので,5秒後に移動します
1/26(土)に開催されたYahoo! JAPAN Tech Conference 2019に参加してきたので,聞いたセッションについて簡単にメモします.
イベント概要
全体
- 今回始めてYahoo! JAPAN Tech Conferenceに参加したが,普段聞けないYahooの取り組みや中の人の話が聞けてとても良いイベントだった
- やはり大企業だけあって,社内の体制やプロセスが合理的でしっかりしていて,スタートアップ系企業の発表では味わえない"強さ"のようなものを感じた
- 会場の場所がちょっとわかりにくかったけど,六本木駅から来くるとスタバの横の階段を降りて地下1Fに行き,しばらく真っ直ぐ歩くとミッドタウンホールの入り口があった
- 予定があったので17時以降のセッションは聞けなかった😢
セッション
13:00-13:45 Keynote
藤門 千明さん(執行役員、CTO)
- Yahooのねらいはインターネットでユーザがよりアクションすること
- スライドの表現から,Search/Know/Buy/Payに特に主眼をおいているように感じた
- キーノートの最後に流された動画でも,購入や支払いのイメージが強かった
- Data/AIに関する取り組みはそれこそ10年前からやっているが,コンピューティングリソースが足りない点が弱点だったので,kukaiというスーパコンピュータを構築した
- kukaiは水冷で,環境への配慮やエネルギー効率を考慮している
- エネルギー効率(GFlops/watts)を上昇させるためのパフォーマンスチューニング自体をMLで行っている
- kukaiの適用例
- Yahooともなるとそのデータ量は膨大になる中,自社でAIへのアプローチを工夫しているのが印象的だった
仲原 英之さん(執行役員、CISO)
- セキュリティへの取り組みの話
- 2018の全サービスTLS1.2移行
- 事前調査で非TLS1.2の通信は3%だった(母数多いから数は多い)が,売上より安全を優先して全サービスTLS1.2に踏み切った
- 事前の告知や移行サポートにより9月には1.3%までに減った
- 今年はOpenSSL1.0.2がEOLになるので,OpenSSL1.1移行が大きな動きになる
- OSSの安全な活用とCI/CDの重要性が学びだった
- ビルドパイルプラインに脆弱性検出を入れてる
- DevOpsからDevSecOpsへ
- YahooのTLS1.2完全移行は話題になったけど,他の企業からすると,「Yahooがやってるんだからうちもいいよね」と言いやすく,すごい助かった印象(実際IEを切る口実に使ったりした)
- ユーザ数が多い中,決断は難しかっただろうけど,英断だったと思う
14:00-14:45 B-1
パスワードレス普及への取り組み by 三原 一樹さん
- Yahoo IDの数は2018年9月時点で4,587万
- これまではパスワードの安全性を高めるためにログイン履歴・ログインアラート・MFA・スマートログイン(ソフバンユーザ向け)などを対応してきた
- 独自アンケートによるとパスワード忘れ(96%),使い回し(73%)などパスワードがあること自体による問題が浮き彫りになった
- そこでSMSを使った解決策を提供してきたが,これも十分とは言えなかった
- そこでFIDOを使って,生体認証によるセキュリティとユーザビリティの両立を図っている
- サーバは認証情報を保持しない
- FIDO2でブラウザでも使えるようになる
- FIDO認証採用はYahoo! JAPANが世界初
- 現在はAndroidのみ
- SMSはWhat you haveに近い認証だと思うので,パスワードよりユーザビリティは上がるが安全性は下がりそうな印象があったので,FIDOを使うのは良いなと感じた
- TLS1.2の例と同様に,「Yahooがやってるから」と説得しやすい例を先行して確立してくれるのは,すごいありがたいと感じた
ヤフーのデータ戦略を支えるID連携 by 本間 洋光さん
- Yahoo IDをベースにデータの提供,蓄積,活用するために同じIDでサービス利用してもらう工夫
- ユーザにカスタマイズされたコンテンツ
- ログインの簡便化(セッションの引き継ぎ)
- ブラウザでのログイン情報をアプリに引き継ぐ
- YahooID連携
- 単に認証基盤を提供するだけではなく,他のサービスとシナジーを創出する取り組みをしている点が印象的だった
15:00-15:45 A-2
ライブクイズ「ワイキュー」を生み出した"内因的モチベーションドリブン" by 善積 正伍さん
- 会社にとってのサービスの目的や理由が,チームメンバのモチベーションの理由になるかというとそうでもないので,内因的動機づけの必要性にアプローチした話
- 課題解決型のサービスは課題と解決策が紐ついて明文化しやすいし共感は得やすいが,新価値想像型のサービスは課題に相当するものは無い
- リーンキャバスが描けないので,MLP(Minimum Lovable Product)で仮説検証した
- 1st MLPはSlack Botのアンケート機能でMLPを作って,賞金をかけたイベントが盛り上がるのかどうかの検証をやった(開発ほぼゼロ)
- 小さな成功体験が発生し,メンバの内因的モチベーションをドライブさせた
- 「みんなでワイワイする」というUVPが生まれた
- 2nd MLP
- 1st MLPのモーメントが実際のUIでできるか検証した→成功
- 技術的なパフォーマンス実現に難しさ(25億PVレベル)があり,リリース見直しがあり,ライフチャートは低減した
- 成功体験の因数分解によるモチベーションの維持もPMの仕事
- やらなくてもわかること,やらないとわからないことは事前に分解してMLPを組み立てる
- MLPは仮説検証でありチーム育成でもある
- どうメンバのモチベーションが上がるかを含めて設計する
- 大企業は多くの人が関わるからこそ,誰のモチベーションをくすぐるかまで設計する
- 仮説検証 x MLP x チーム育成
- リーンキャンバス描けない問題や検証のスパンが長かったり成功体験が無かったりすることによるモチベーションの低下は自分の組織でも経験があるので,非常に参考になったし同意できた
ワイキューが目指した"楽しい時間を作るデザイン" by 染矢 沙織さん
- 「惰性的な日常にドキドキする瞬間を」→パーティをコンセプトに据えた
- パーティ会場の擬似的な再現
- UIは単純にYahooのガイドラインに単に従うのではなく,サービスの特性やコンセプトに準じて決めていった
- スライドのデザインもちゃんとワイキューのデザインを適用しているっぽいくて流石感あった
16:00-16:20 B-3 ライブ動画配信サービス「ワイキュー」の作り方 〜優れた社内技術で実現する、少人数のサービス開発〜 by 石井 直矢さん
- Yahooのトップページは昔はYUI(米Yahooのライブラリ)だったが,Reactに変更された
- Yahoo社内に動画,コンピューティング,DB,NGワード等の各プラットフォームチームがあるので,サービスのコアバリューに集中でき,すばやく開発ができる(ワイキューのメンバは3人で,開発からリリースまで6ヶ月ほどだった)
- 配信動画はHLS(HTTP Live Streaming)というフォーマットで,動画にメタ情報が付加でき,フロントエンドでメタデータを取り出して処理している
- Yahoo全社として役割分担とフォーカスするべきものが確立されているので,それぞれが無駄なことをせずにモチベーションを保ちながらサービス開発できている感覚が垣間見れて良いなあと感じた
16:25-16:45 A-4 LEAN XPを活用したユーザーの声を聞くものづくり 〜Yahoo! JAPAN タブレットアプリのリニューアル〜 by 馬場 敬寛さん
- リソース不足と技術のレガシー化の問題を抱えながら,LEAN XPを活用してゴールを達成していった話
- LEAL XP
- Pivotal Labsで学んだ
- LEAN+UCD+XP
- チームとしてはPM+Designer+Developer
- 以下の3つのステップからなるデザインプロセスを実施した
- STEP1: ターゲットユーザの理解(Generative Research)
- STEP2: 課題の解決策の探索(Evaluative Research)
- STEP3: 解決策をより使いやすくする方法の探索(Usability Research)
- 自分の組織でもペルソナやシナリオをデザインすることはあるけど,それを検証してアップデートするというサイクルがうまく回っていないことがあるので,具体的なプロセスの説明をしてもらって参考になった
1人月は何ヶ月としてスケジュールすべきか?
ブログを引っ越ししましたので,5秒後に移動します
システム開発の作業工数見積りにおいて,人月を単位として算出することがよくあると思います. それ自体の是非は別として,1人月の作業は期間としては何ヶ月でスケジュールすべきでしょうか?
前提
人月の神話によると,システムプログラム開発においては人と月は等価には交換不可能とあり,この基本的な考え方には私も同意しており,複数要員の場合にはまた違った話になるので,ここでは要員数は1人として考えます.
分担はできるが、サブタスク間でのコミュニケーションが必要な仕事においては、コミュニケーションにを図る労力を、こなすべき仕事量に追加しなければならない。
(人月の神話[新装版] フレデリック・P・ブルックス, Jr. p13)
また,ここでは1人月が20人日・160人時だった場合の1ヶ月を20日・160時間とします.
私の考え
私が過去に見てきたプロジェクトにおいては、当然のように1人月=1ヶ月としてスケジュールされることが多かったです. しかし,私はそれは間違っていると考えていて,基本的には(条件がなければ)1人月=1.25ヶ月としてスケジュールするようにしています.事実,1人月=1ヶ月としてスケジュールしているプロジェクトは,炎上するか遅延する例が多かったように思います(もちろんスケジュール計画以外の問題もあったろうと思いますが.)
この1.25ヶ月という数字は,組織やプロジェクトの諸条件や要員の雇用契約形態などによって妥当な値が異なると思います.
1人月=1ヶ月でない理由
1人月(1人が1ヶ月かかる工数)がなぜ1ヶ月というスケジュールに収まらないのかというと,そのプロジェクトに専属の要員であっても,間接作業や非可動時間が発生するからです.例えば,次のようなものが考えられます.
- 所属組織内の業務(進捗会議,報告,目標管理など)
- 教育と情報収集(研修,展示会など)
- 法令関連業務(避難訓練など)
- 雑務(整理整頓,掃除など)
- 休暇
- 祝日
考えみれば当たり前ですが,スケジュールを計画する際にこの考慮をせず,プロジェクトに専属なのだから100%の時間を当てられるだろうという間違いを犯してしまう例をよく目にします.
この点を無視すると,期間に当てられる作業量が,計画時点ですでに残業を織り込んだものになるため,進捗が遅延し,作業者の能率が悪くなり,品質に影響を与えることに繋がりやすくなります.
計算
先に述べたとおり,組織やプロジェクトの諸条件や要員の雇用契約形態などによって妥当な値は異なると思いますが,例としてこの間接作業と非稼働時間を考慮した計算をしてみます.
- 進捗会議: 1時間/週(4時間/月)
- 業務作業報告: 1時間/週(4時間/月)
- 研修・e-learning: 2時間/月
- 展示会参加: 4時間/月
- 雑務: 30分/週(2時間/月)
- 休暇: 1日/月(8時間/月)
- 祝日: 1日/月(8時間/月)
上記のような場合,32時間/月(20%)が非稼働時間になります. つまりプロジェクトに当てられるのは1ヶ月=0.8人月であり,かかる期間は1人月=1.25ヶ月です.
一般的には間接作業は分けて工数実績を付けていると思うので,自身の組織でどれくらい間接作業に時間が使われているか調べてみると,実情がわかり妥当な計画が立てられるかもしれませんね.
先月読んだ本と今月の読書予定(2019年1月)
ブログを引っ越ししましたので,5秒後に移動します
先月の読書実績
漫画,雑誌は除いています.
| 実績 | Fav | 本 |
|---|---|---|
| ⏸ | 数学ガール | |
| ⏸ | 新装版 リファクタリング―既存のコードを安全に改善する | |
| ✅ | ⭐ | インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針 |
| ⏸ | エンジニアの知的生産術 |
今月の読書予定
| 新規・継続 | 本 |
|---|---|
| ▶ | 数学ガール |
| ▶ | エンジニアの知的生産術 |
先月読んだ本と今月の読書予定(2018年12月)
ブログを引っ越ししましたので,5秒後に移動します
先月の読書実績
漫画,雑誌は除いています.
| 実績 | Fav | 本 |
|---|---|---|
| ⏸ | 数学ガール | |
| ⏸ | 新装版 リファクタリング―既存のコードを安全に改善する | |
| ✅ | ⭐ | ~1日10分で自分を浄化する方法~マインドフルネス瞑想入門 |
| ▶ | インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針 |
- まだちょっと読書スピードが遅いのと読む時間を確保できてない
今月の読書予定
| 新規・継続 | 本 |
|---|---|
| ▶ | 数学ガール |
| ▶ | インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針 |
| 🆕 | エンジニアの知的生産術 |